The default display of most WordPress themes is the standard reverse chronological listing of published posts (newest stuff first). This works fine as a blog or reflective journal.
But with one small trick, you can take over the front page of any site with the information you want to provide there- an introduction or overview, and invitation to take part, maybe a current assignment. And you can provide that chronological listing to a secondary page.
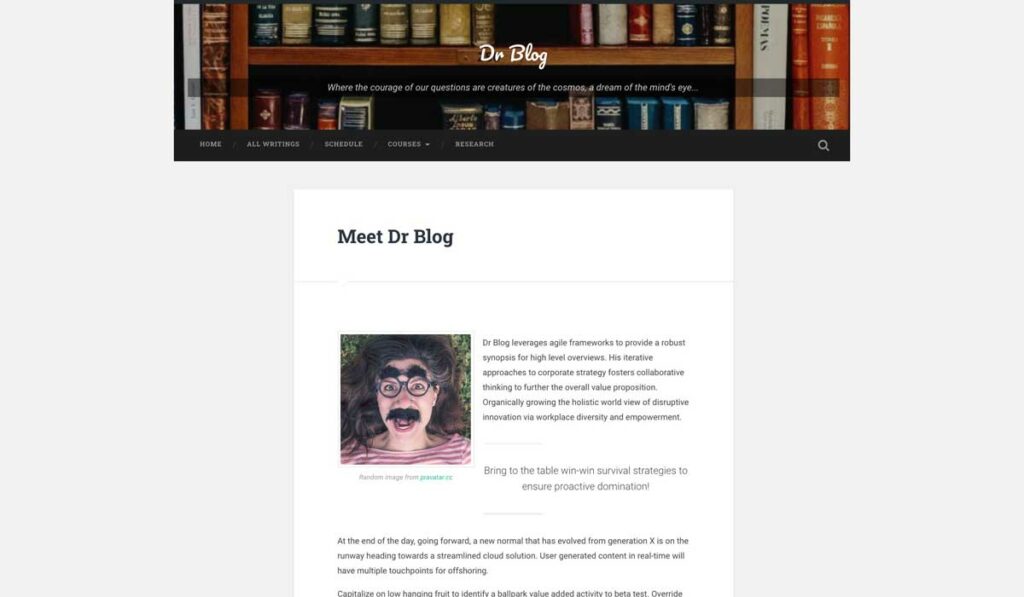
I have mocked up a demo for this concept for the home of fictitious academic, Dr Blog. It is pure gibberish with filler text from a cosmic generator, random images from pravatar.cc, but also making use of some layouts only possible in the WordPress block editor, which is an open choice for you. But note the front entrance is not a stream of posts.
Okay, I could not resist slipping in a few more tricks like random header images, category descriptions, a wee bit of custom CSS to make the subtitle more readable. These are teasers, but if you want to learn more,just ask in a comment or the OpenETC Mattermost channel for WordPress fans.
Page It In
One of the longer points of clarification in WordPress is the difference between Posts, the things we do the most with, and Pages. They are very similar at the editing level.
Posts are organized by date and also category. But pages exist on their own, and are displayed only via links, adding to menus, etc. A typical use of a Page is the About page that usually comes by default in a new site (and many people ignore) which explains what the site is about. But they can also be used for offering a CV, contact information, a course description, an artist’s statement. A site might exist solely of Pages, maybe if it is more like a book, because Pages can be organized in an outline format.
But for now, the front page trick.
- Create a new Page with all the content you want to show up on the front. This can be almost anything. You can change it at any time. Or you could have a series of ones that maybe you swap in and out at different times of the year.
- If you want to have an interior page that has the default blog format, create a second Page with a title like “All Posts”, “Reflections”, or even “Blog”. It needs no content.
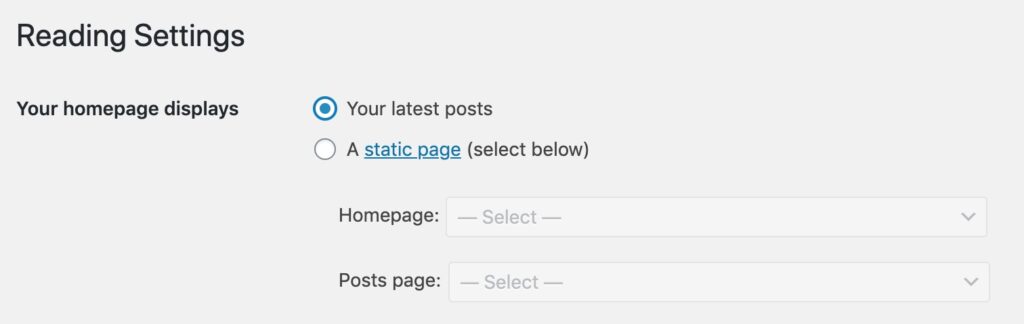
In your WordPress dashboard, look under Settings and select Reading. The top setting controls the front page layout with the default for Your homepage displays set to latest posts.

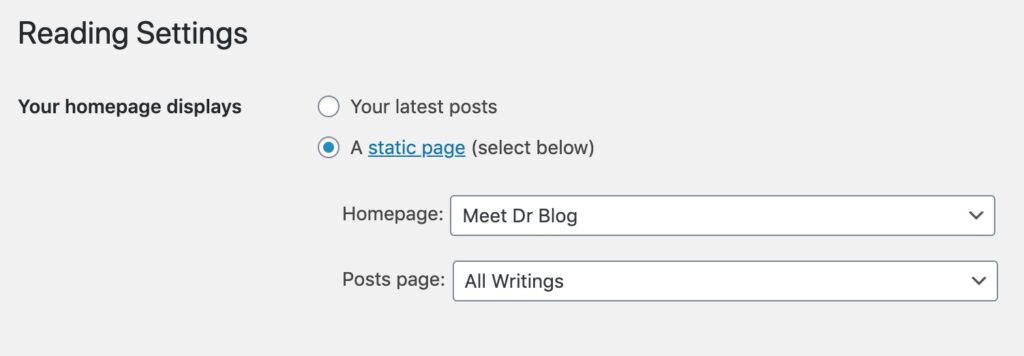
Switch that setting to A static page and use the menus to chose the ones you representing the front page (or Homepage), and optionally, one to show all your Posts (moving the blog post listing to an interior page). For Dr Blog, these settings look like:

Save these settings, and zip over to your site. The front page of posts has been pushed aside! For Dr Blog, you can still access this via their interior page.
Big Deal or Not?
To me this is a key way to make a site more your own, as you can design anything you want in the front. But it makes sense for many sites to offer a welcome, or explanation, something other than post, post, post.
I would want this in a portfolio site to introduce visitors with information about me
I was nudged to write this from a question emailed from an OpenETC member who wanted to exclude a certain category of posts from their home page. To me, replacing with an information page, and then using categories, menus to direct visitors to specific groups of posts, is effective. In a future post I can share how a plugin like Display Posts (available here) can be used on a front Page to list posts from a certain category, rather than all posts.
I’ve used this for a previous course site that used the TRU Collector SPLOT theme for have students share responses, but I changed out the front page to reflect the current assignment. I also used this for a current course home page, using the stock Twenty-Twenty theme, but those pesky blocks to provide a custom layout.
I bet that others here are using this “trick”, I would love to see more examples to provide. And for future WordPress tips, let me know something you want use to cover.
This is one small way you can assert a bit more control over a WordPress site. I have many more in my bag, but I am sure others do too.
Featured Image: Take Control flickr photo by Rasta Taxi shared under a Creative Commons (BY-NC) license modified by Alan Levine to be better cropped for a blog header.