This blog post is over a month late, but who is counting? The end of June marked the end of a 6 month part-time role here at the OpenETC as a Community Coordinator. It even took me a while to say hello (is tardiness a theme here?)
There really is no megaphone to reach everyone who uses the OpenETC and we are certainly not going to spam folks with emails. So my work here is reflected in blog posts on the site, some re-organization of the web face here (check out the sidebar and menus), but more in the Mattermost community space. There has been more use of that by folks to ask questions, yell for help, and share their work. That was the idea of Asking As Contributing.
The OpenETC idea of “Contributions not contracts” was a guide. Two attempts here involved putting SPLOTs to work as places for OpenETC to contribute by sharing.
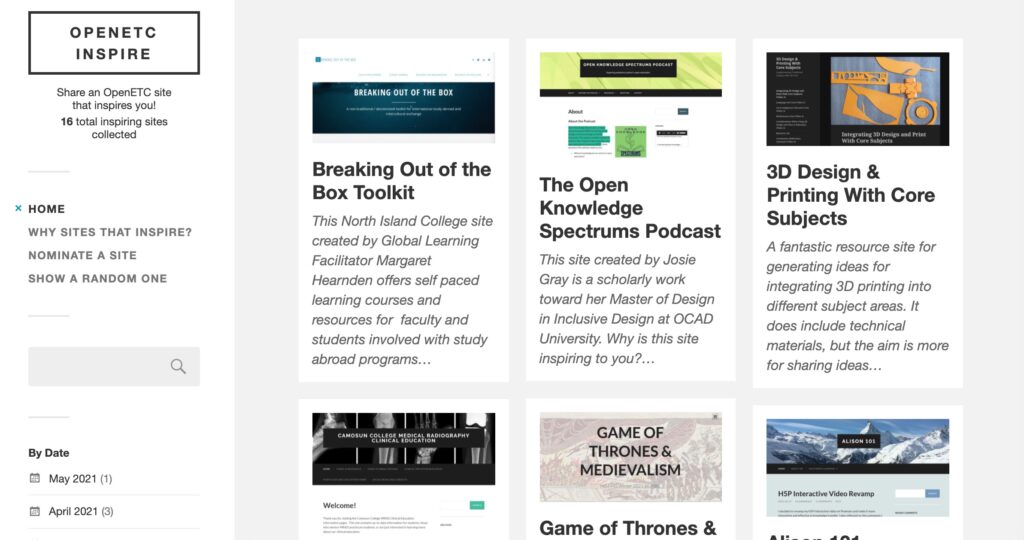
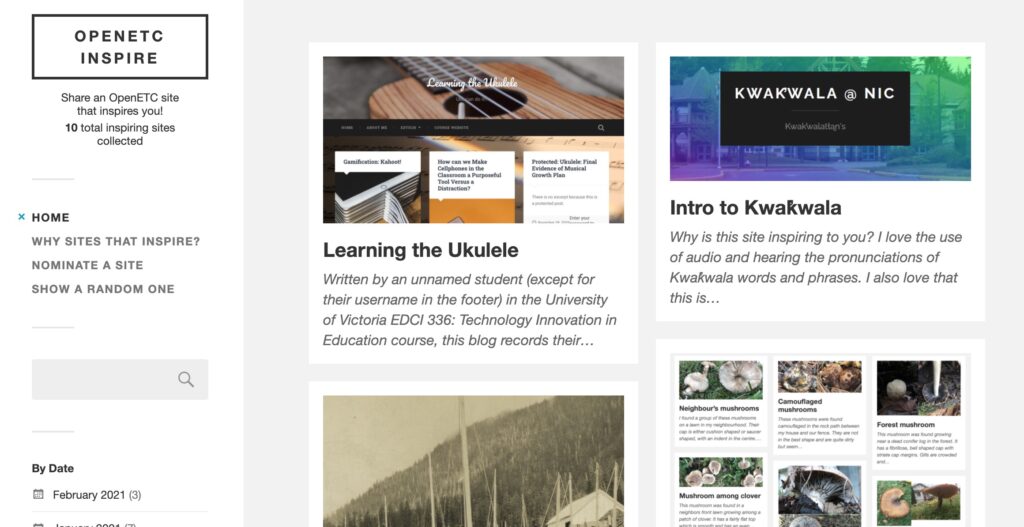
The OpenETC Inspire site asks you to share the work of someone else that “inspires” you. It’s a new spin on an old idea, and I hope some folks pick up the habit (admission, I’m responsible for a lot of these). But it uses the TRU Collector, a theme available here on the OpenETC to build your own sites to open collect media or stories.
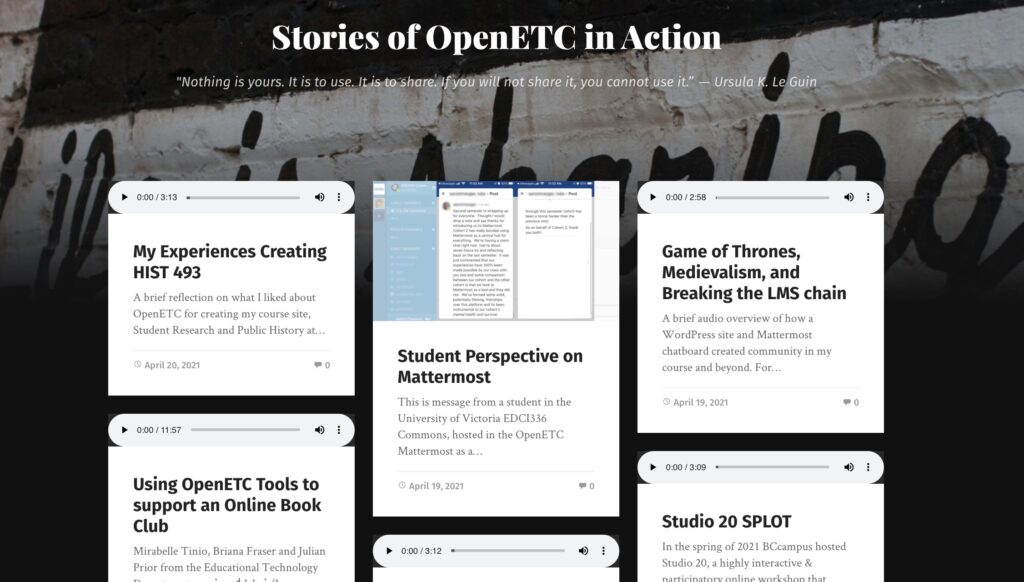
In preparation for an OERxDomains21 presentation (where the OpenETC was very well represented), I also created the Stories of OpenETC in Action site (this uses SPLOTbox) as a place for anyone to share (in text, image, video, audio) the “story” of what they have done with an OpenETC site (you can even record directly into the site).
We have no way of compelling people to contribute to these sites, but hope you might see some value in sharing back to the OpenETC what you have done.
That is the idea of a third thing I put together, the idea of just sending a small “Shareback” to let the people running this project the ways it is being put to use.
A lot of my time was kicking up some conversations in Mattermost and attending to calls for help. There has been a good amount of upticks in the use of Mattermost- I put together a new request form for any BC educator looking to create their own Team Space.
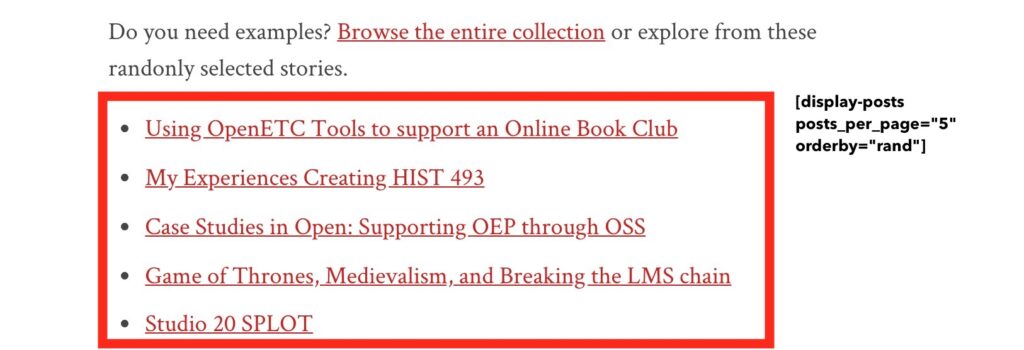
Often the requests for help in Mattermost lead to some new “how to blog posts.” I try as much as possible to put to work the things I am trying to explain, so in talking about using the Display Posts plugin, right here I can generate a dynamic list of all my blog posts here.
- Hello Co-op
- Asking As Contributing
- Open Education Week: Share An Inspiring OpenETC Site
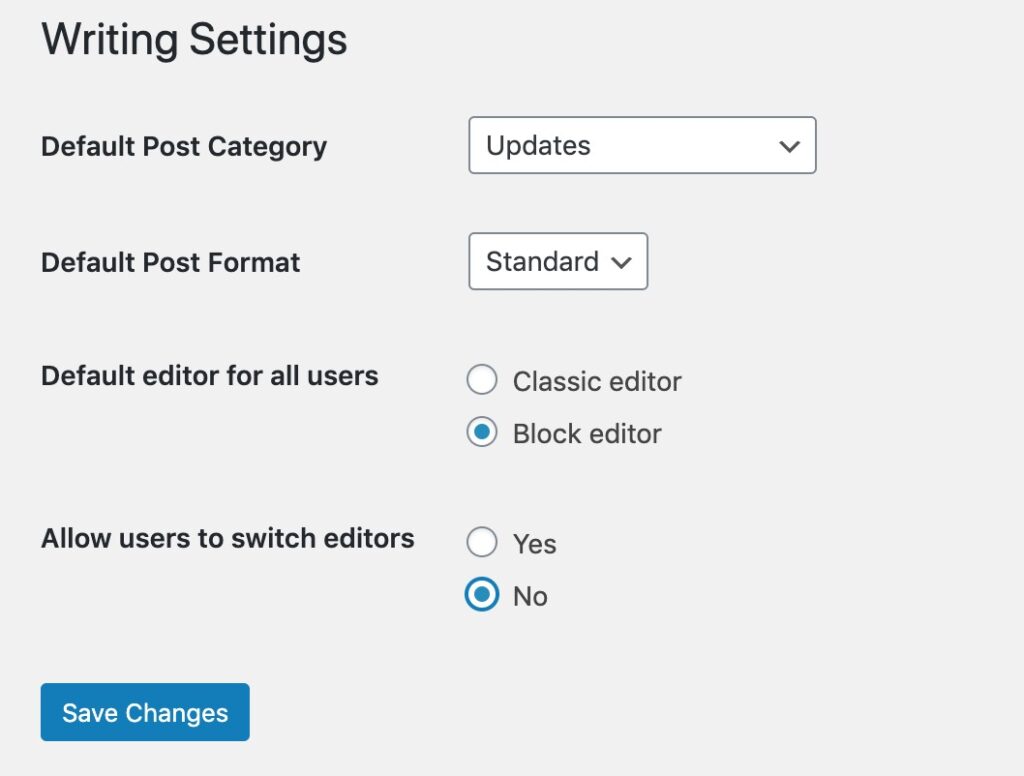
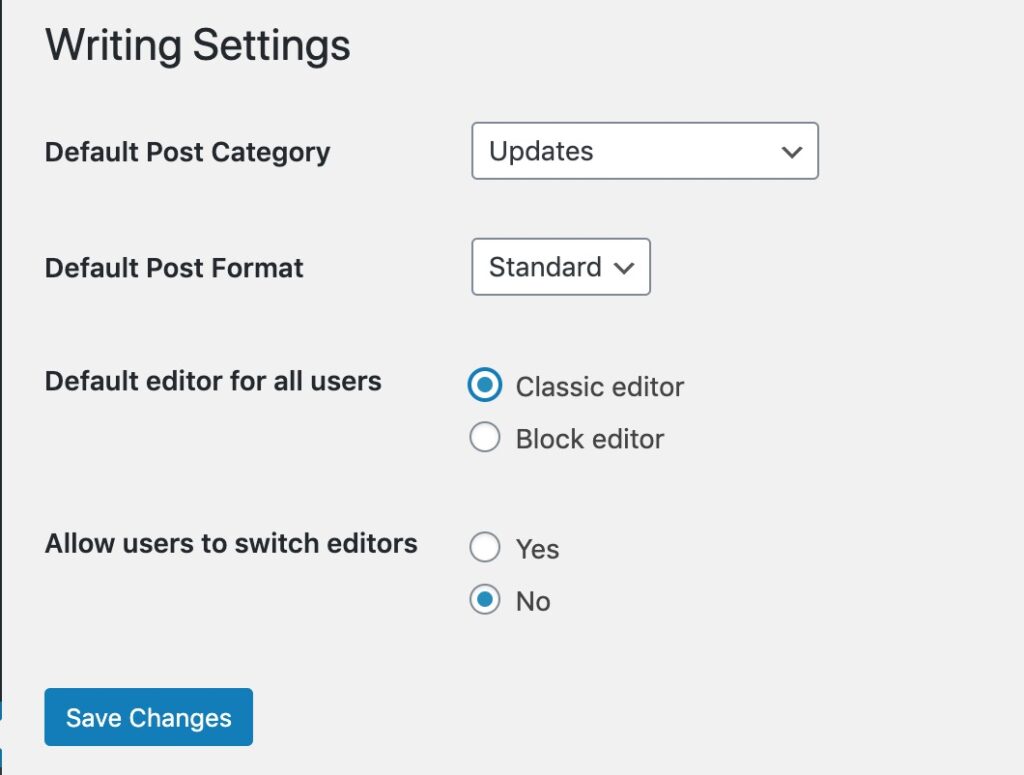
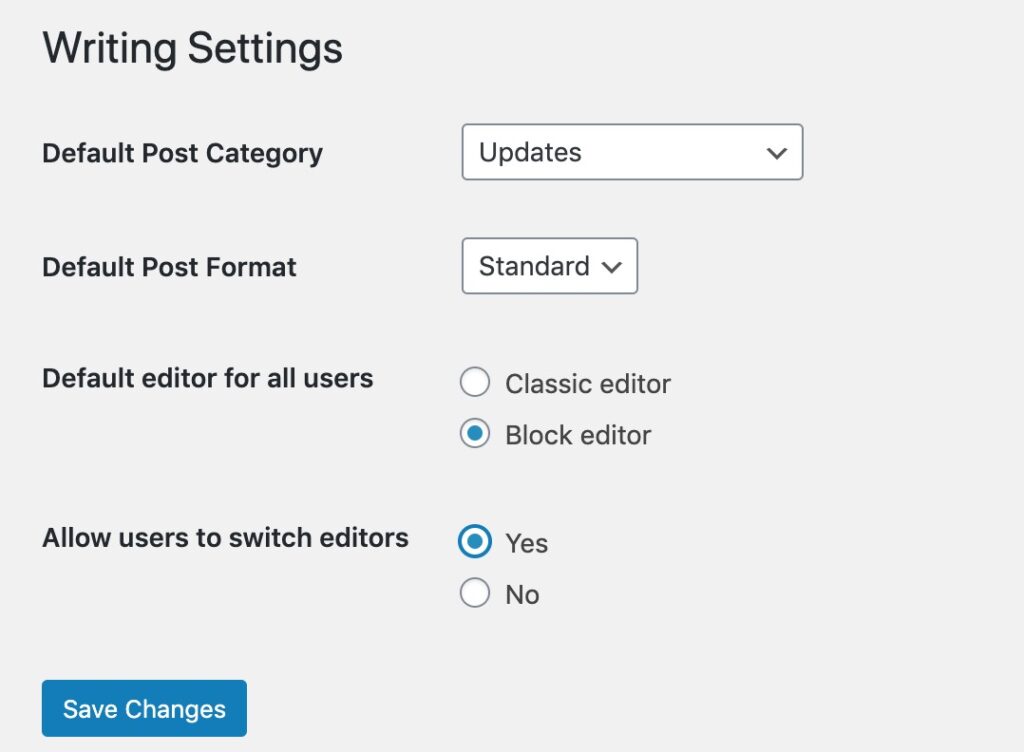
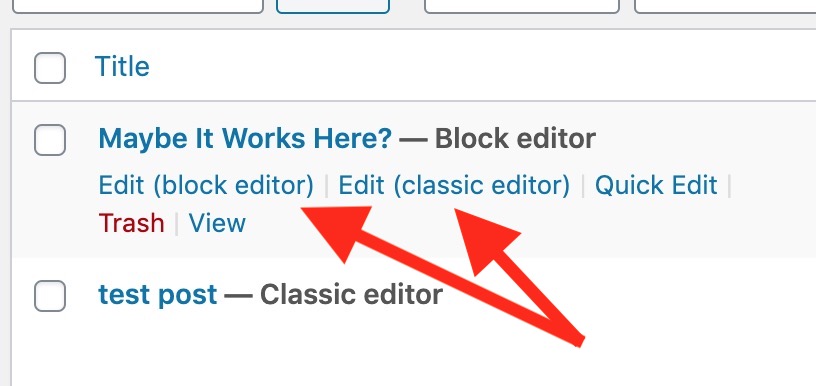
- Blocks or Not? You Decide
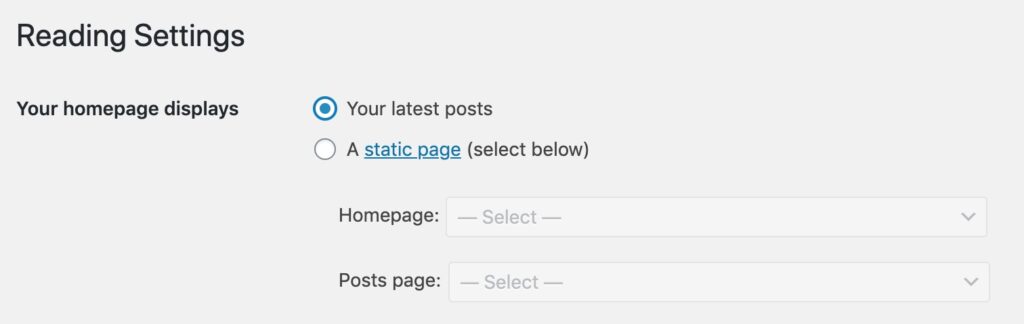
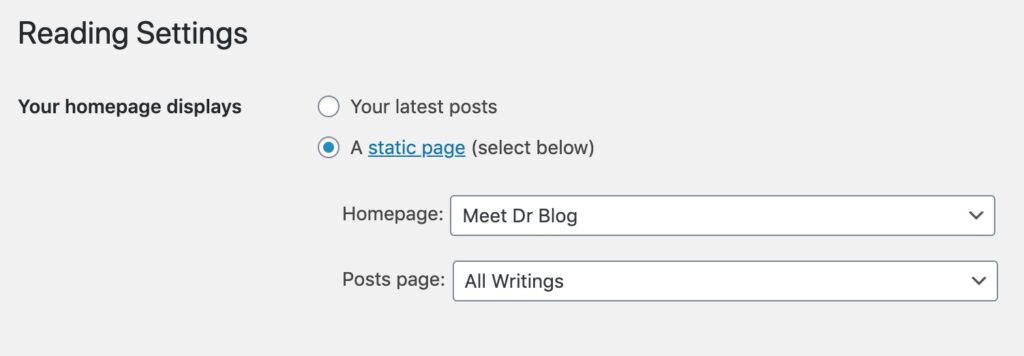
- Take Control of the Front of Your WordPress Site
- We Seek Your Stories of OpenETC in Action
- OpenETC Was All Over the OERxDomains 21 Conference
- Putting WordPress Posts to Work with Display Posts Plugin
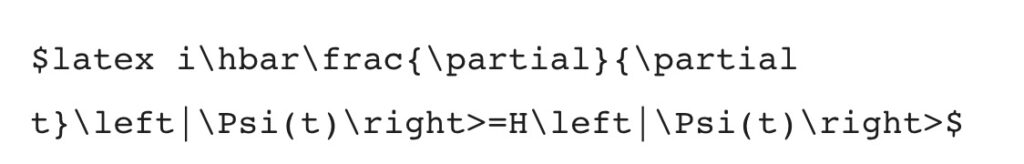
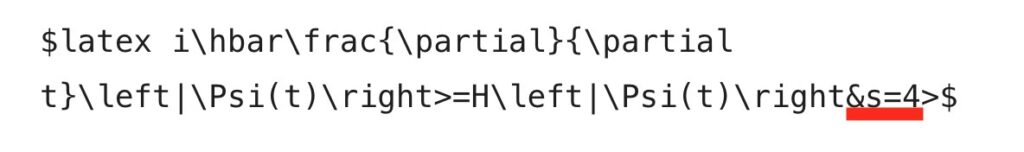
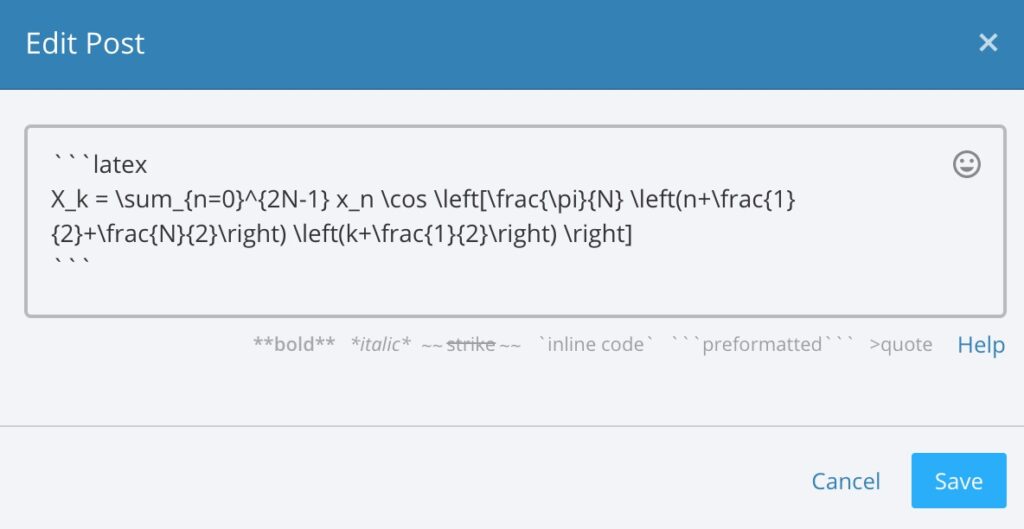
- “You Can’t Always Math What You Want…” LaTeX at the OpenETC
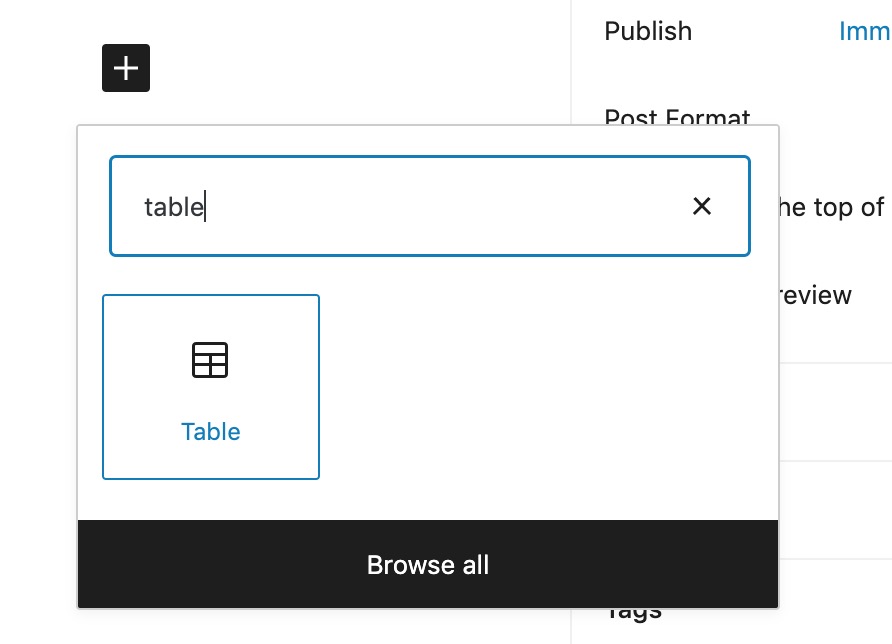
- Set Up Tables in WordPress
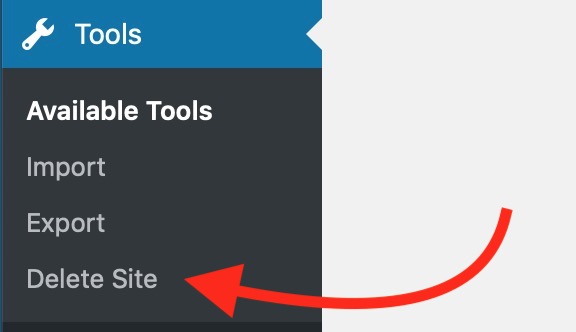
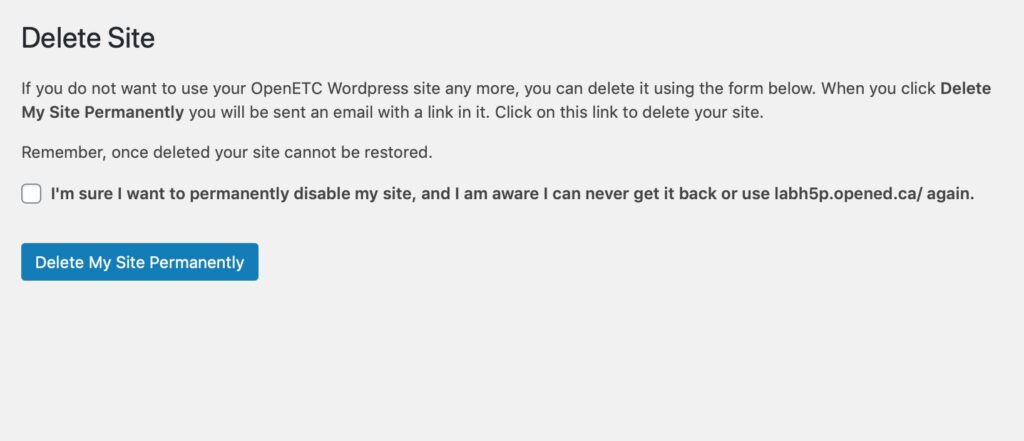
- Not Using That WordPress Site Anymore? Cleanup is now Self Serve
- Co-op Means Never Saying Goodbye
- A Block For Traditional Land Search
This is done via this shortcode (learn more here):
[[display-posts author="cogdog" posts_per_page="-1" order="ASC"]]I’m also grateful to the OpenETC as we were able to put it to use for my other part-time project, where the H5P Kitchen had a home http://kitchen.opened.ca/.
The thing about a co-op experience is that it ought to really never end. So I am still checking in on the Mattermost spaces, and I will get pinged (and rather excited) when someone shares a site in the Inspire or OpenETC Stories sites.
A big thanks to Tannis Morgan for setting up this opportunity for me and Tracy Roberts at BCcampus for keeping the position open for me through June. And also to fellow co-op behind the scenes folks Brian Lamb, Anne-Marie Scott, Grant Potter, Troy Welch (we cannot thank Troy enough for doing all the sys admin stuff).
So this is not a goodbye in any way.
Featured Image: Waving Goodbye to Ya, Canada flickr photo by cogdogblog shared under a Creative Commons (BY) license