Click the icon below to read the current report and overview for the OpenETC. This gives a sense of where we are at in 2024, as we evolve into a newer and more robust form.

As we all aim to better recognize and honor the lands we live on, we have added here a new plugin that offers OpenETC users the ability to add to their sites an Editor block that providers their readers an ability to do a search at https://native-land.ca/
Read more about the idea behind this plugin from Pipe Wrench Magazine.
This is what you get with the plugin
Are you on unceded indigenous land?
Enter a street address, town, or zip code to see whose.
There was a problem searching for that location.
Learn more — explore the full map.
There are no indigenous nations that correspond to that location; results are most likely for folks in the Americans and Oceania.
Learn more — explore the full map.
To add this to your site, in your Dashboard, click Plugins. Scroll down the list until you see the entry for Native Lands Search, and click Activate.
Ah, if it were that easy! To use this plugin you need to obtain a Google Maps Geocoding API Key — what is that? “The API key is a unique identifier that authenticates requests associated with your project for usage and billing purposes. You must have at least one API key associated with your project.” It is a service that can match the name of a place or an address to its map location.
Note that Google requires a credit card even to provide this service at a free level (they say that you will not be charged and must approval if your use exceeds the basic level, it is highly doubtful that will happen). If you are willing to go this far:
- Go to the Google Maps Platform – Credentials page.
- Create a new “project” something like “My Blog Native Lands”
- click Create credentials -> API key. The API key created dialog displays your newly created API key. Copy that.
- Now in WordPress, look under Settings -> Native Lands. Paste in the API key you copied.
Finally you are ready to use this! Create a new post or page, and whereever you wan to this to appear, open in your Block Editor, you should see a new option to insert this same block.
Click the + button to access the different kinds of blocks, and select/search for Native Lands Search. That will insert a block to hold the search.
Preview your post/page to try it out. If you get error messages about any location you enter not being found, it is most likely you have not entered the API key or it is not correct.
Sigh. We wish this plugin was not dependent on a Google service, and instead was built on Open StreetMap, which offers its own geocoding API.
Let us know in the Mattermost WordPress channel what you think of this plugin.
Featured Image: Land, Tress, Skies flickr photo by cogdogblog shared into the public domain using Creative Commons Public Domain Dedication (CC0)

This blog post is over a month late, but who is counting? The end of June marked the end of a 6 month part-time role here at the OpenETC as a Community Coordinator. It even took me a while to say hello (is tardiness a theme here?)
There really is no megaphone to reach everyone who uses the OpenETC and we are certainly not going to spam folks with emails. So my work here is reflected in blog posts on the site, some re-organization of the web face here (check out the sidebar and menus), but more in the Mattermost community space. There has been more use of that by folks to ask questions, yell for help, and share their work. That was the idea of Asking As Contributing.
The OpenETC idea of “Contributions not contracts” was a guide. Two attempts here involved putting SPLOTs to work as places for OpenETC to contribute by sharing.
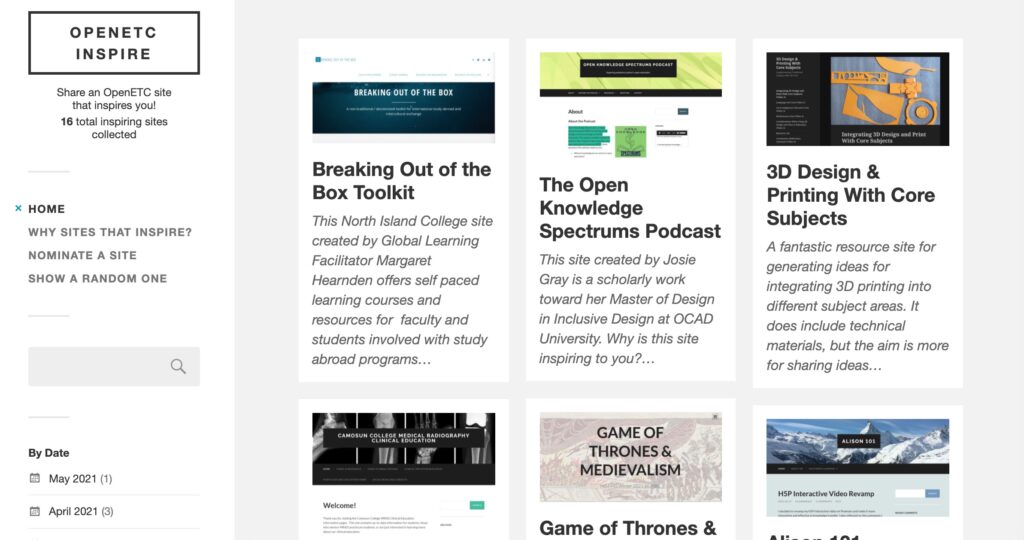
The OpenETC Inspire site asks you to share the work of someone else that “inspires” you. It’s a new spin on an old idea, and I hope some folks pick up the habit (admission, I’m responsible for a lot of these). But it uses the TRU Collector, a theme available here on the OpenETC to build your own sites to open collect media or stories.
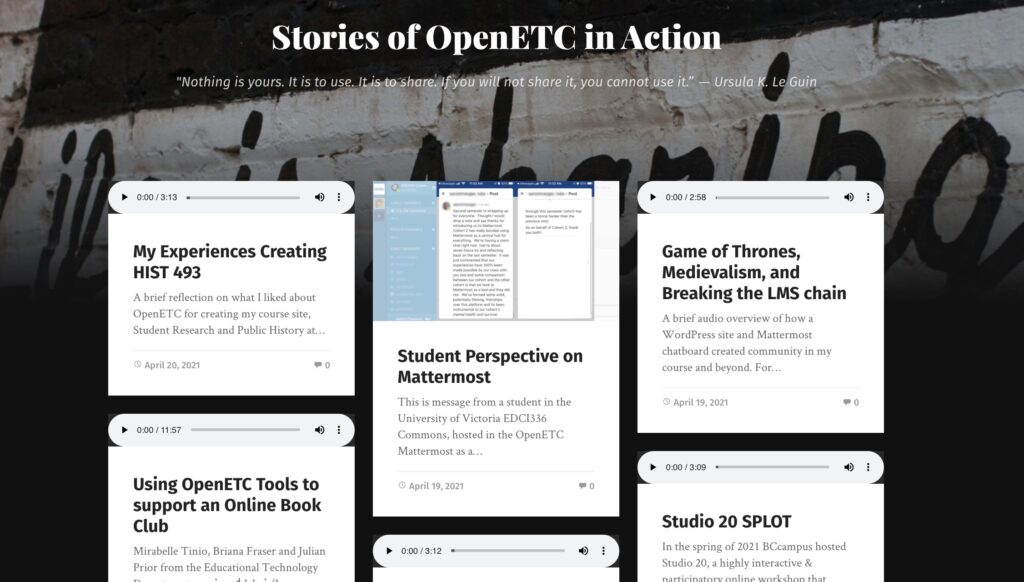
In preparation for an OERxDomains21 presentation (where the OpenETC was very well represented), I also created the Stories of OpenETC in Action site (this uses SPLOTbox) as a place for anyone to share (in text, image, video, audio) the “story” of what they have done with an OpenETC site (you can even record directly into the site).
We have no way of compelling people to contribute to these sites, but hope you might see some value in sharing back to the OpenETC what you have done.
That is the idea of a third thing I put together, the idea of just sending a small “Shareback” to let the people running this project the ways it is being put to use.
A lot of my time was kicking up some conversations in Mattermost and attending to calls for help. There has been a good amount of upticks in the use of Mattermost- I put together a new request form for any BC educator looking to create their own Team Space.
Often the requests for help in Mattermost lead to some new “how to blog posts.” I try as much as possible to put to work the things I am trying to explain, so in talking about using the Display Posts plugin, right here I can generate a dynamic list of all my blog posts here.
- Hello Co-op
- Asking As Contributing
- Open Education Week: Share An Inspiring OpenETC Site
- Blocks or Not? You Decide
- Take Control of the Front of Your WordPress Site
- We Seek Your Stories of OpenETC in Action
- OpenETC Was All Over the OERxDomains 21 Conference
- Putting WordPress Posts to Work with Display Posts Plugin
- “You Can’t Always Math What You Want…” LaTeX at the OpenETC
- Set Up Tables in WordPress
- Not Using That WordPress Site Anymore? Cleanup is now Self Serve
- Co-op Means Never Saying Goodbye
- A Block For Traditional Land Search
This is done via this shortcode (learn more here):
[[display-posts author="cogdog" posts_per_page="-1" order="ASC"]]I’m also grateful to the OpenETC as we were able to put it to use for my other part-time project, where the H5P Kitchen had a home http://kitchen.opened.ca/.
The thing about a co-op experience is that it ought to really never end. So I am still checking in on the Mattermost spaces, and I will get pinged (and rather excited) when someone shares a site in the Inspire or OpenETC Stories sites.
A big thanks to Tannis Morgan for setting up this opportunity for me and Tracy Roberts at BCcampus for keeping the position open for me through June. And also to fellow co-op behind the scenes folks Brian Lamb, Anne-Marie Scott, Grant Potter, Troy Welch (we cannot thank Troy enough for doing all the sys admin stuff).
So this is not a goodbye in any way.
Featured Image: Waving Goodbye to Ya, Canada flickr photo by cogdogblog shared under a Creative Commons (BY) license

We are not suggesting your WordPress sites are garbage! But if you can clean your digital room of unused sites, the system administrators here may smile.
At the time of writing this, there are over 3100 separate WordPress sites created at the OpenETC! That’s fantastic! And we hope you create more as needed. In the back room of the server (there is no such place actually, we are in the CLOUD) we do come across many sites that were started but not used much beyond. Or, if you are like me, maybe you create one to test something out, but then it just sits there, taking up database space.
As one of the ways you can contribute to the OpenETC that offers you a free and easy way to create WordPress sites here.
How to Delete and Unused WordPress Site
Previously only those with the keys to the server back room (see note above) could delete a site. But now you can do it yourself! Do this only if you are 100% sure you no longer need the site.
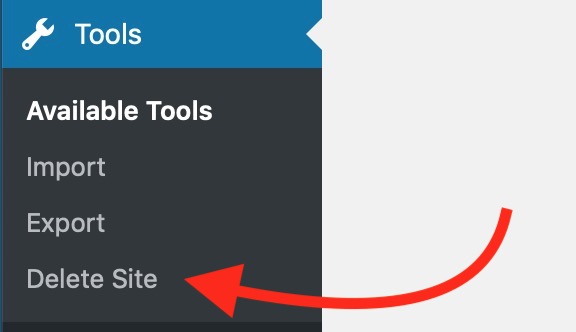
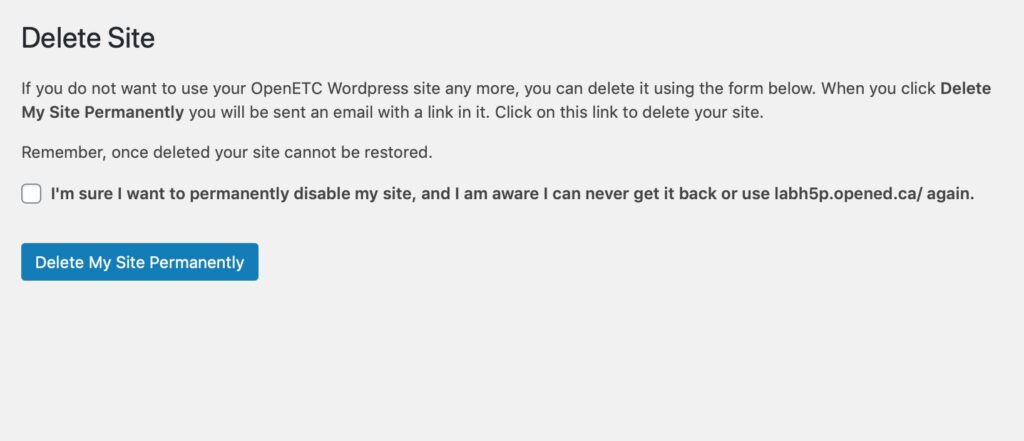
When logged into your WordPress dashboard, look under the Tools menu for Delete Site.

It is not immediate as we want to make sure that you really want to delete a site. You have to confirm with a checkbox AND then respond to an email confirming this step. So there are two chances to reconsider.

Again, this is something to do only if you have no plans to use a WordPress site and truly want to see it vanished.
What About Exports? Archives?
There’s more to this topic than we might cover here! And we strongly suggesting taking questions, comments to the WordPress channel in the OpenETC Mattermost community.
You may want to move your WordPress site maybe to another host, your own domain. Exports should be easy, right? As usual with technology, you run into nuances. Guides are out there. While you can generate the export of your site’s content (via Tools — Export), you would still need to install themes, plugins, etc to a new site. And unless you leave the old site in place until exported, you will not be able to import all your media.
But maybe you want to create just an archive. Tools are out there that can convert a WordPress site to a standalone HTML archive, if you never intend to use it as a WordPress powered site again. I have used an OSX one called Site Sucker. Yes, it’s icon is a vacuum cleaner.
Let’s say you are not ready to decide! The OpenETC does not currently have a policy about when/if old sites should be removed. One thing you can do is publish a post left at the top of the site that indicates that it is no longer active. Who cares? Someone out there does! See what Dr Blog just did to make this clear.
It’s a small thing to do, but definitely, if you created a WordPress site here and never used it, please consider taking it to the curb.
Featured Image: Wikimedia Commons photo of Unused Phonebooks by David Shankbone shared under a Creative Commons CC BY license.

In a web building galaxy long ago (the 1990s), HTML tables were the way to control the layout of your web sites. Right now, we have much more elegant tools, and ones that work better on different sized devices,
But there are times in a blog page or post when you may need to present data or information in a columnar format. There is a place for those <table>...</tables> after all.
This just came up in the WordPress Mattermost channel (why are you not in there?) via a question from Emily at Camosun College.
Hi all! My question (via a faculty member at Camosun). Tables in the OpenETC WP – possible? And it’s ok if the answer is no.
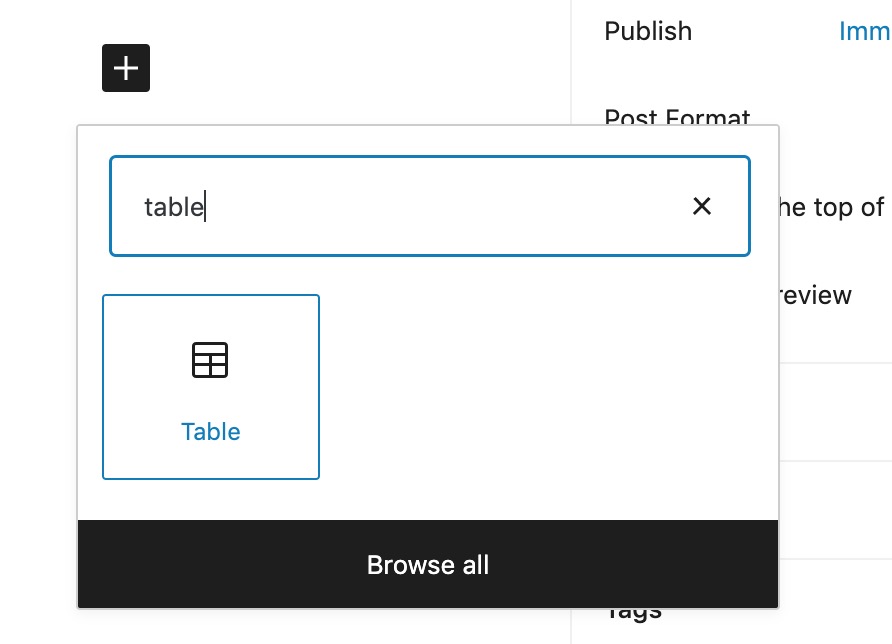
And this is how a co-op should work, right? Tannis was unsure but Troy quickly pointed out there is a Table block in the visual editor. I was double checking as I had not used it, but when you click the + sign to add a new paragraph, enter “Table” in the search for a block type, and you will find it is waiting for you.

It’s not all that different from creating a Table in Google docs, you first pick the number of rows and columns (you can add/delete later). I made a simple one summarizing our exchange in Mattermost:
| Name | When | Notes |
|---|---|---|
| Emily | 2:15pm | asked about tables in WP |
| Tannis | 2:19pm | said probably not easy? |
| Troy | 2:20pm | yes, use the Table Block |
| Alan | 2:20pm | doing a demo now! Can we have longer rows? |
The options are not very sophisticated and any one wanting to precisely format tables might be frustrated. Primarily, the tables are meant to be flexible, so the expand/contract to fit the available space. The options on the block let you make fixed width tables (making them equal width proportional to the space available, and to add column labels for the header and optionally footer.
For more, I found table making tips from WPBeginner and also from MotoPress.
Editing in the WordPress block editor interface is far from everyone’s favorite mode and despite using it since it came out I shake my head often at it.
But as I was curious to see how it would do copy/pasting from Google Docs, as much content does do well in the transfer (I imagine that Word would do okay too). I thought I could find an existing document with tables in my Drive, but after 20 minutes of rummaging, I just made a quick silly demo document with a table inside of it. Copying the entire table, and pasting into a blank block here brings it over fairly well:
| Dinner Idea | Main | Need |
| Tacos | Shrimp | Jalapenos, tortillas |
| BBQ | Steak | Propane, potatoes |
| Italian | Spaghetti | Noodles, garlic |
So this might be an easier way for designing your tables.
I’ve only dabbled here, but if you know more or have examples, share with us! But better, join our OpenETC Mattermost Community and then find your way to the WordPress channel. If you have a question, like Emily knows, I bet you will get an answer.
Image Credit: lined up for lunch 01 flickr photo by byronv2 shared under a Creative Commons (BY-NC) license

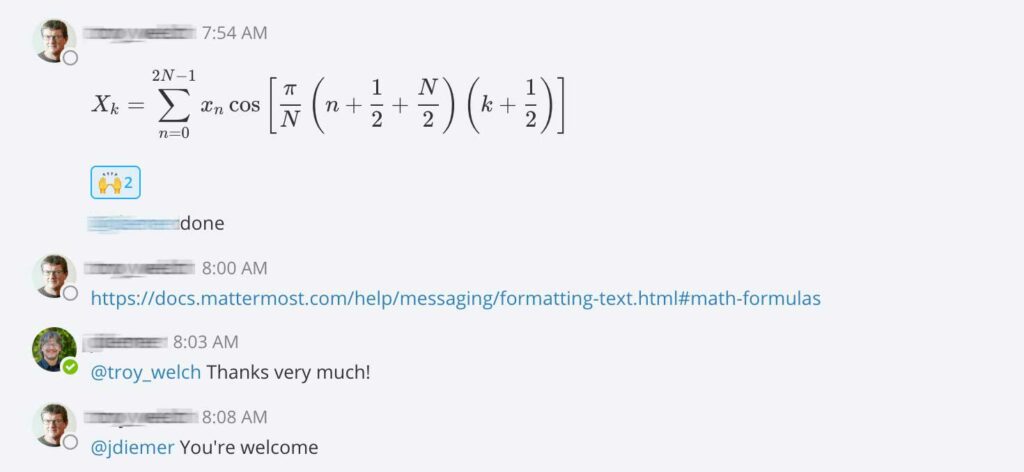
As an example of how a cooperative works, suggestions in the OpenETC Mattermost channels is leading to adding support (soon) for LaTeX Math Display in WordPress and (now) in Mattermost itself.
Excuse the not so subtle reference to really old British rockers but we hope this gets to both what you want and what you need.
I might be among the few that has fond memories of learning math in school. I loved it (thank you Mr Fike, Ms Swanson, Mr Witz) and at one time put my calculus to use in grad school.
If you think complex mathematical expressions are head spinning, being able to display them in digital format is a deep rabbit hole that leads one to The LaTeX Project or see the references to it from WikiPedia.
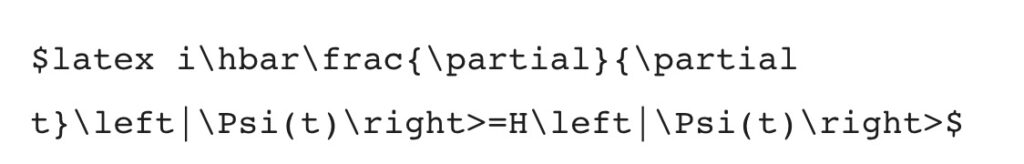
LaTeX is a markup language but quite a few tags above and beyond HTML– and using it on web sites and other applications requires some addition bit of code under the hood. But, it allows you to publish equations like:
$latex i\hbar\frac{\partial}{\partial t}\left|\Psi(t)\right>=H\left|\Psi(t)\right&s=4>$
Getting this in WordPress means putting something like this into a code block- look at the LaTeX, lovely?

I will admit I have no idea what this equation means (yes, I googled for an example). And this display is not quite the optimal size. .
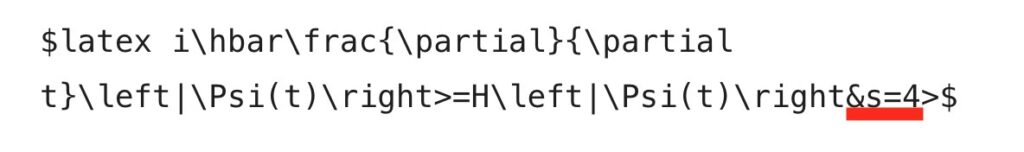
Update: Thanks to a tip from Grant Potter in Mattermost, he showed me some Jetpack options for controlling the size of the rendered LaTeX image – than can help make the images render much bit bigger than origina; this meant appending the above code with ?s=x where x= a number from -4 to 4 for sizes from Tiny to Huge.

&s=4 to make this equation much bigger.But let’s backtrack to where this started. And what this Mattermost thing matters for figuring out things at the OpenETC.
It Started in Mattermost
You do know we offer Mattermost communities here at the OpenETC, not only for our community, but is also available as a hosted service for BC educators? It’s an open source alternative to commercial Slack, MS Teams, et al.
Jason Diemer asked in the OpenETC Mattermost channel
Hi folks. Is there a LaTeX plugin for WordPress?
I know little of LaTeX to be sure, but as I have access I could see no plugins we have available. The only option we have available (and used for my example above) is “support” for LaTeX via the JetPack plugin. You can activate this plugin in your OpenETC WordPress site, but it does require authenticating via a WordPress.com account (this does not seem to be a requirement for using the LaTeX option).
Plus, as Jason pointed out, this renders the LaTeX as an image that lacks good accessibility features (the raw LaTeX code is shoved in the image’s alt tag, I would guess that is of little use).
We are at present researching other plugins that provide better support, these are ones that use a library called MathJax that appear to require a server to run it from. This is currently being researched, but we expect to have support for better Math display soon. We always have to also explore the impact of more plugins on a shared service that powers some 3000+ sites.
Stay posted.
What About LaTeX in Mattermost?
Jason stepped up again to the mic in Mattermost, with a related question
Hi all. I’m new here. Recently I asked in the WordPress channel about getting a MathJax/LaTeX (preferably MathJax) plugin for WordPress. I did a little snooping around and it appears that Mattermost has LaTeX capability, but it needs to be “activated in the system console.” (As per https://github.com/kosgrz/mattermost-plugin-latex/issues/3#issuecomment-619567195)
If MathJax or LaTeX is something that can be used in Mattermost, then I can see this becoming a very effective tool for course discussions in STEM courses. I’d been contemplating using CampusWire for its LaTeX-ability, but if Mattermost can handle it, then there’s no need to look elsewhere.
Actually we were able to do this, and LaTeX is now available in Mattermost!

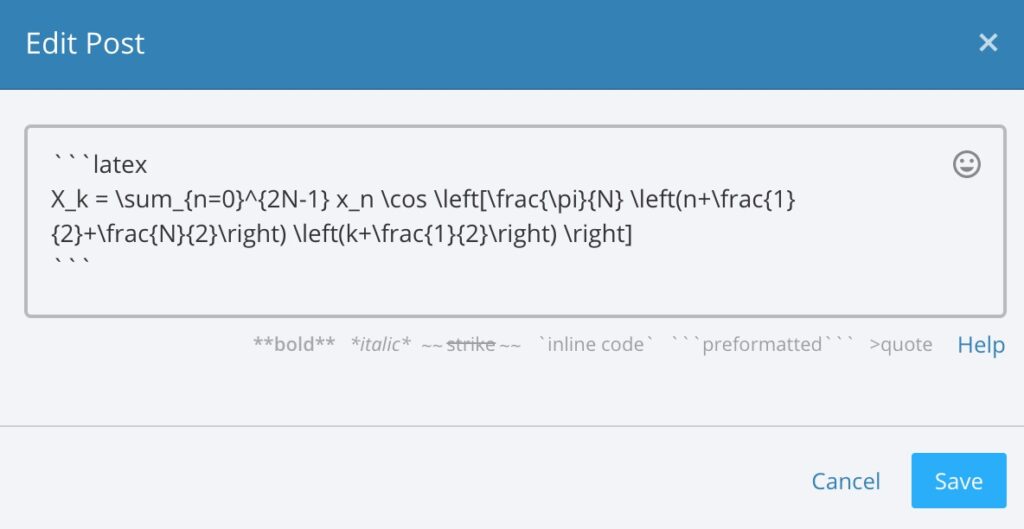
Using LaTeX here means putting math markup inside a code block (see the documentation for more details)

Writing LaTeX is not quite most people’s cups of tea! But to experiment with it, I discovered MathLex (nicely shared service under Creative Commons license) that as a visual interface for piecing together math expressions, and it reveals the LaTeX needed below.
That was how I made the utterly meaningless:
$latex \sum_{service = 1}^{mattermost} \frac{f \left( ETC + troy^{2} \right)}{\exp{\left( service + \ln{\left( day \right)} \right)}}$
Jason did inform us that the Matterost mobile client does not yet render LaTeX.
You can pipe in to these discussions in the OpenETC Mattermost Channel about Mattermost.
Ahem, Co-Op
This little exchange should demonstrate how the co-op works. We cannot meet everyone’s needs like an IT department, but we will try to provide support to technologies like LaTeX that have potential for broad use (and send some love to Troy Welch, our tireless admin who actually does the work to make this stuff happens.
We are still looking at getting a WordPress plugin available that can handle LaTeX better than JetPack. And we also are looking at recent requests for plugins to handle multilingual content.
As the old boys never quite sang:
No, you can't always get the plugin you want You can't always get the plugin you want You can't always get the plugin you want But if you ask in Matternost you might find You get what you need
Image Credit: Lorraine Turnbull Foster, first woman to earn Ph.D. in math at Caltech, 1964.jpg Wikimedia Commons image licensed CC BY-SA, modified by Alan Levine to add a bit more scribble on the board and the OpenETC logo.

Posts. Posts. Posts. That’s what you write and publish in WordPress. They show up on your front page, newest first. Maybe you organize them into categories, which you can display… newest first.
But there’s a lot more you can do to use them in other ways with the Display Posts plugin, available to everyone’s sites hosted at the OpenETC. You can embed a listing of posts in page, a widget, even… inside another post! And you can use extra options to change which posts are selected, in what order they are listed (including my favorite, random) and how they are displayed (to show an excerpt, date published).
This is one plugin I use over and over.
I saw a possibility when Emily Schudel shared in our Mattermost Community (what, you are not in there? Join now) a fantastic project she has done for over a year for the Camosun College eLearning site. First, check out the Camosun Faculty Stories. They are a wonderful testimonial to the care and effort Camosun faculty put into adjusting their teaching to pandemic conditions.
Here you can find inspirational stories from faculty across Camosun College who bravely moved their courses from face to face to completely online, sometimes in a matter of a few weeks.
You will find a list of 22 Faculty stories Emily has collected and published as posts, and organized them as well into a Faculty Stories category. It is published as a WordPress Page, and I would guess that each time Emily publishes a new story, she has to update this page.
This is one place where Display Posts can make the list of stories dynamic, the page of Faculty Stories could be updated by itself when she published the next story in this category.
The first step is heading into your WordPress plugins, look for the one called Display Posts, and click the Activate link.
Nothing happens.
Yet.
This plugin is used in content via WordPress Shortcodes, they are things in brackets [.....] that are a placeholder for inserting content when published.
The basic use of the plugin is
[display-posts]
which would merely display a list of the 10 most recent posts. But it offers a wide range of extra options you can add to make it do something different.
To automate what is done in Emily’s manually edited lists of posts, I would use something like this shortcode – I know the options well but they are well documented:
[display-posts category="faculty-stories" order="ASC" posts_per_page="-1"]
This says to select posts only from the Faculty Stories category (using the part of URL used in displaying the category) https://camosunelearning.opened.ca/category/faculty-stories/ The ASC option for order flips the default action to list newest posts first, we want to list them in the order they were published. The posts_per_page value of –1 is a trick to have to display all posts (otherwise you only get only 10 posts).
If Emily wanted to include an excerpt from the post and a link to continue reading, this should work:
[display-posts category="faculty-stories" order="ASC" posts_per_page="-1" include_excerpt="true" excerpt_more="Read more..." excerpt_more_link="true"]
There are other ways Emily could put her posts to work. She could create a sidebar or footer text widget (or use in any page/post) with a Display Posts shortcode that displays 5 random stories.
[display-posts category="faculty-stories" orderby="rand" posts_per_page="5"]
Each time the page is viewed, it should list five random stories from the collection.
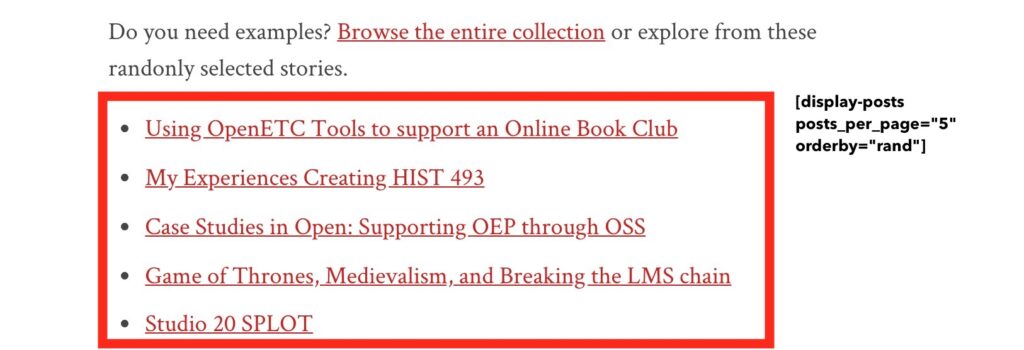
I find this plugin useful too on sites where I change the option on my site to use a WordPress for the home rather than just the newest posts — see Take Control of the Front of Your WordPress Site. I used this for the Stories of OpenETC in Action site to have a welcome message on the landing page. In the middle of this page, I use the Display Posts plugin to list 5 random stories:
[display-posts posts_per_page="5" orderby="rand"]
that generates a different set of 5 on every view:

You can just have posts come up as WordPress gives them to you, or you can take over control and display them in many more different ways with the Display Posts plugin.
And if that’s not enough, wait until you see what is possible for Pages with the Page-List plugin.
Image Credit: Image by Daniel Hannah from Pixabay

Last week the Association for Learning Technology and Reclaim Hosting hosted a jam packed 2-day online conference covering open education and web-based teaching/learning as well as taking on issues of care, social justice, and pandemic survival.
The OpenETC was more than well represented with four–count them– four presentations with materials/resources hosted here in our co-op. You can find details, the recordings, on these sessions at https://opened.ca/oer21/.
If you were not at the conference there is no reason to be stuck on FOMO, as all of the keynote and sessions are archived and available for rewatching via the TV Guide inspired program guide.
There should be plenty of topics of interest there, so put aside NetFlix and pick up what was showed at OERxDomains21.
In the first of an unspecified number of interviews with institutional leads using the OpenETC (yes, that is a hint, drop us a note in Mattermost if you would like to feature!) we spoke to Emily Schudel, Instructional Designer at Camosun College.
In this recording Emily describes:
- How the OpenETC complements and extends the technologies available locally at Camosun.
- Using the OpenETC WordPress to quickly create a one-stop shop for learning technology tutorials, supporting the pivot to remote learning for faculty and students (https://elearningtutorialscamosun.opened.ca/).
- Supporting health and human services colleagues flip an interdisciplinary event from face to face to a participatory event on the open web, using a SPLOT to showcase student presentations and solicit feedback and comments.
- How participation in projects hosted on the OpenETC has seen colleagues at Camosun get started with building their own sites on the platform and engaging with the community in Mattermost for any questions.
- Her plans to start using the OpenETC and the templating tools to support students at Camosun to create their blogs and ePortfolios.
- Being a part of the wider OpenETC community and being able to draw on and contribute to our collective expertise.